Blur
It’s always bothered me that filter: blur() bleeds light at the edges. I started looking into a fix after Artur tweeted about it, here are some experiments. The SVG filter works well, but it introduces banding in the image.

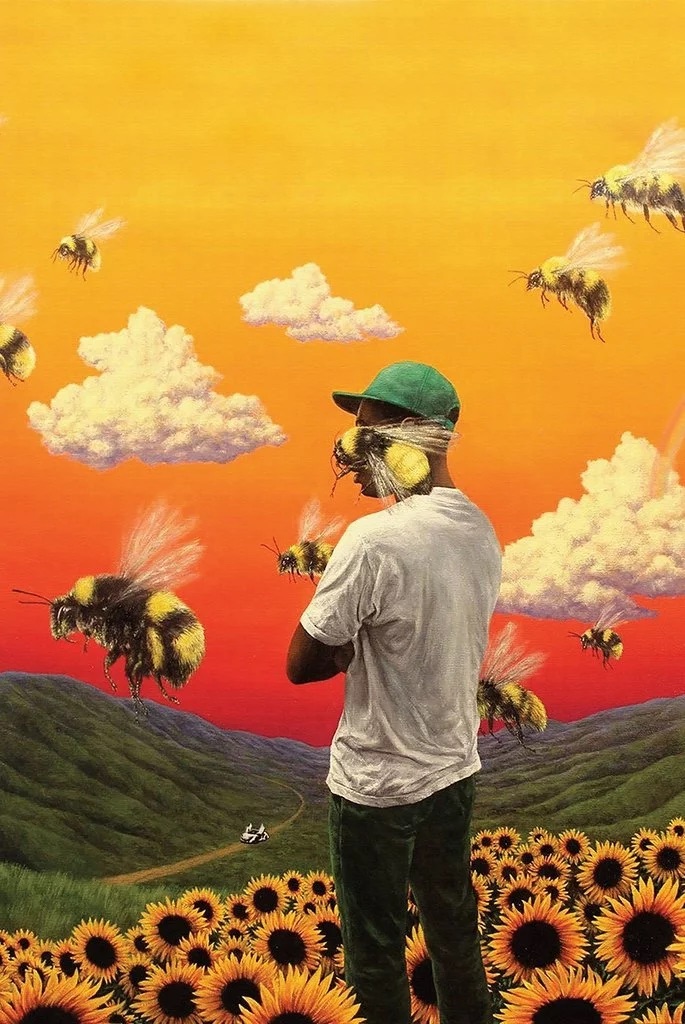
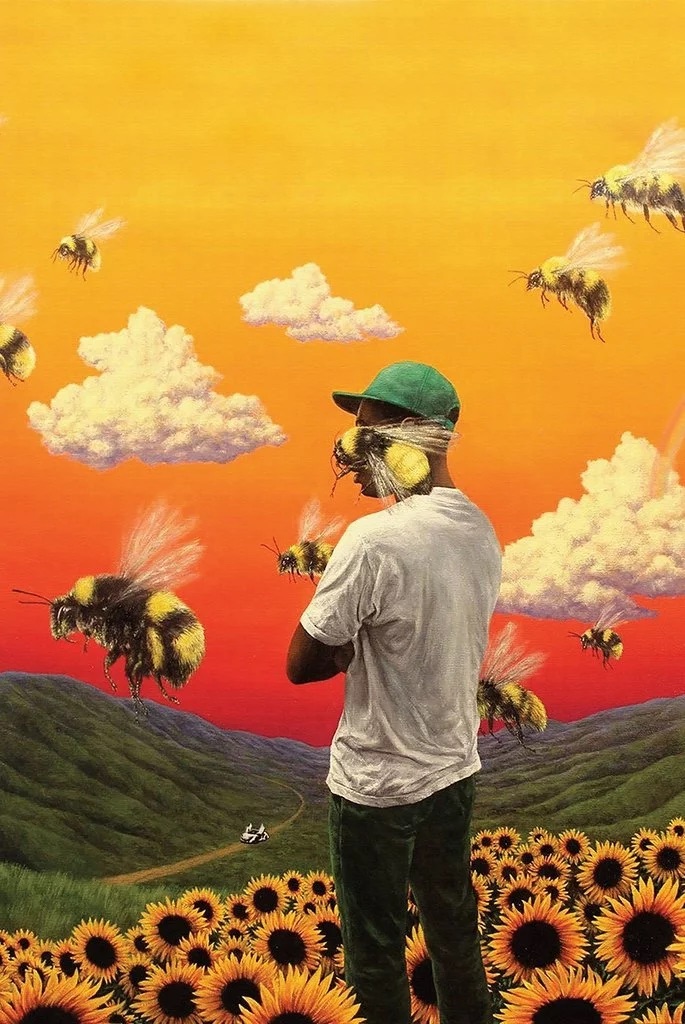
Image with
filter: blur() bleeds light at the edges
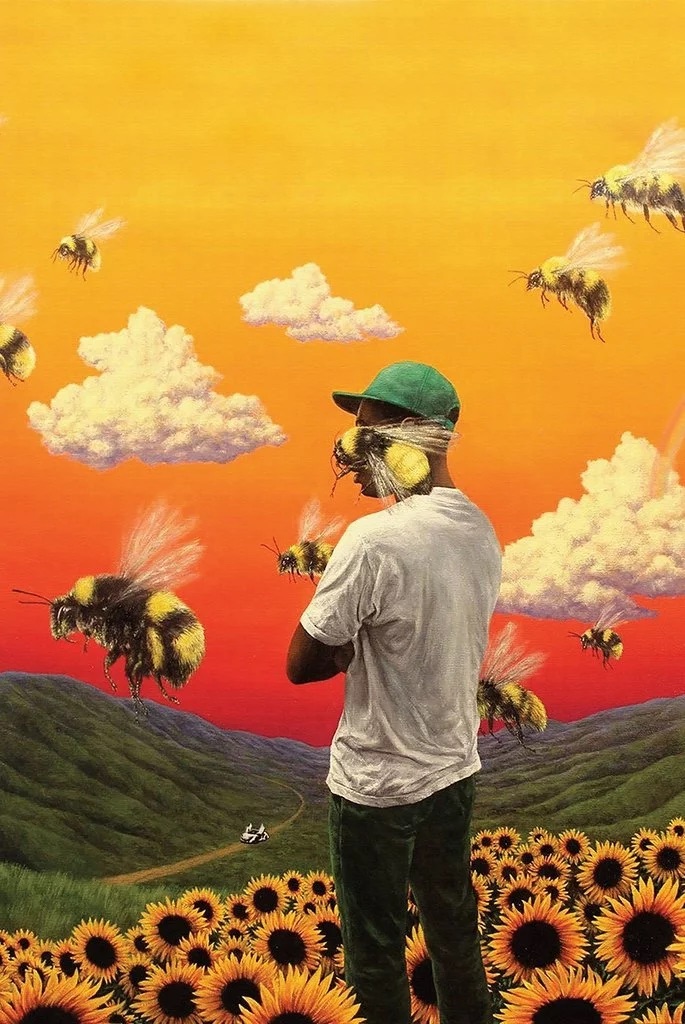
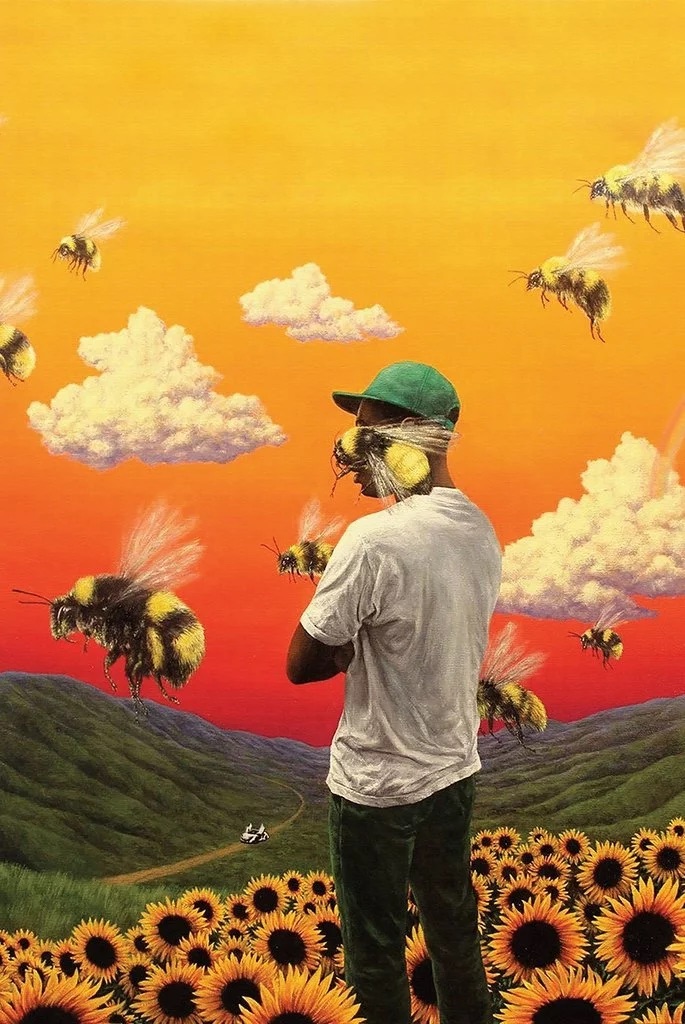
Pseudo element with
backdrop-filter: blur() (breaks border-radius)
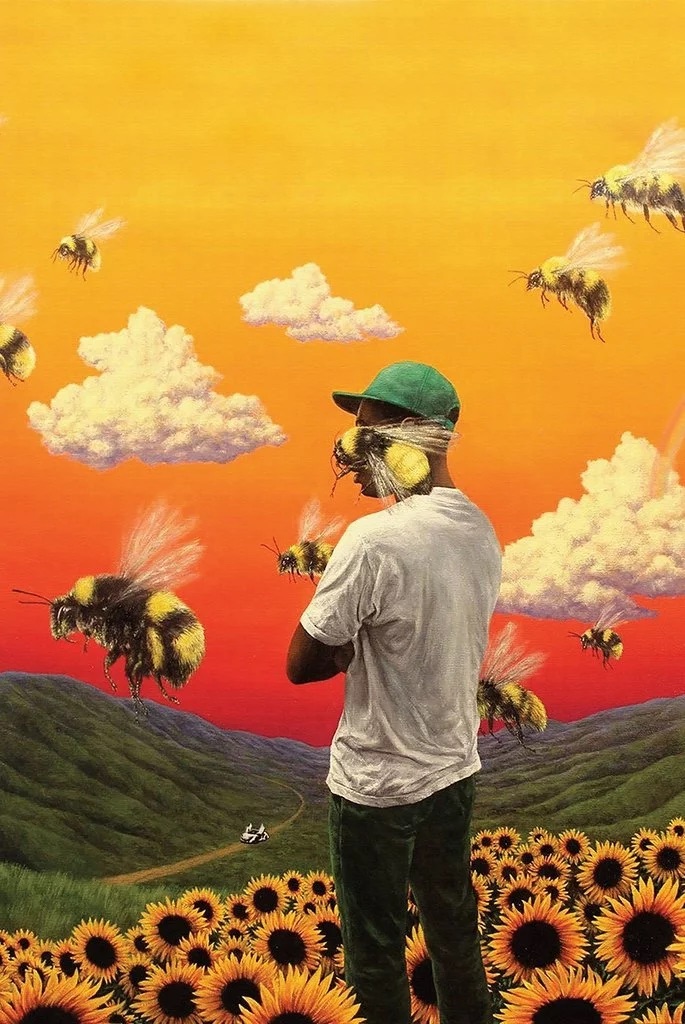
SVG
filter with feGaussianBlur + feComponentTransfer + feFuncAWhat about animation? I’m predicting a trend that uses blur more commonly for entrance and exit animations. SMIL animations work great for the SVG filter, but backdrop-filter has some issues on Chrome.


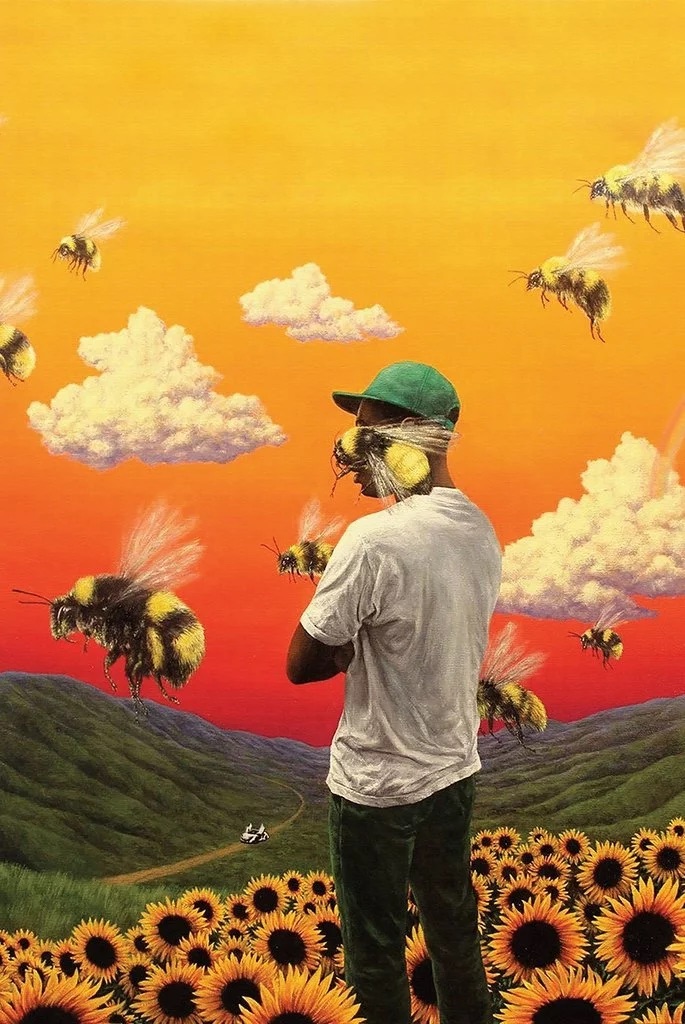
Chrome has issues animating
backdrop-filter.
Using
<animate /> on the stdDeviation attribute.